When I was trying to learn Unreal, I wanted to learn more C++ so I would feel comfortable working with the scripting. The book I was working through used the SFML library for building games. I was going to try to set this up in Visual Studio Code, but the SFML website recommends using Xcode. They even have a template and a tutorial about how to install it on the Mac.
I had some concerns about the template as the website says it will work in versions of Xcode above 4 and we just got version 13 a few days ago. (I didn’t update yet and had to look it up quick.) I thought it might need some work, so I tried to build the project directly after creating it and got a bunch of linker errors and other shenanigans.
I went to my husband (who has way more experience in this area than I do) and he spent like ten minutes fixing all the stuff that was wrong. (Side note: I am unsure if I would have figured this out on my own. I don’t know a lot of people who would have because most of the programming community has experience with high level abstractions that are maintained by people like my husband. Low level experience is hard to find!!)
I don’t think there is a massive glut of people who are chomping at the bit to do SFML or C++ development on the Mac, but if anyone is curious, here is a list of the changes I had to make to get the template to build in Xcode 12.ish.
Move the info.plist and Create a Resources Directory
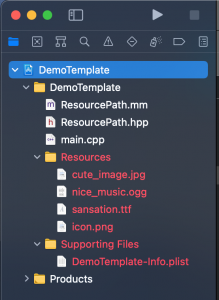
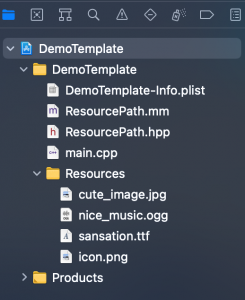
Once you create a project using the SFML App template (which creates and entire application bundle and not just a binary), the first thing you will notice is that there are a bunch of disconnected resources in the resource navigator:

This is one of the more simple problems to solve.
- Move the info.plist from the Supporting Files group and place it directly into your main directory.
- Delete the Supporting Files Group
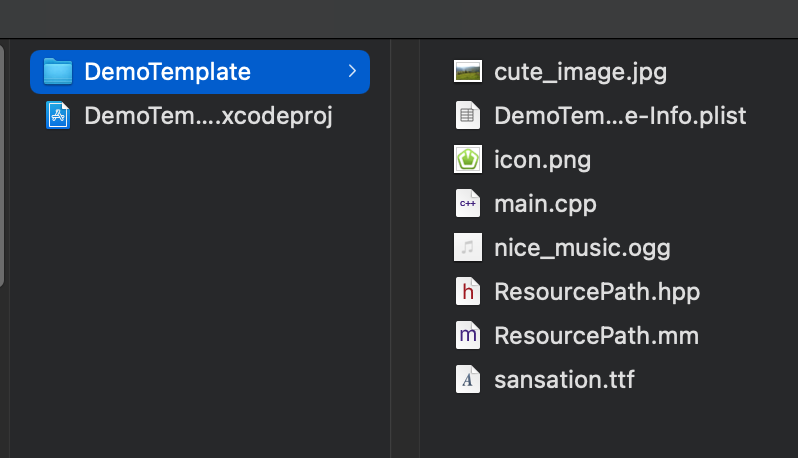
- Right click on the project in the resource navigator and choose “Show in Finder” to reveal the directory in your file system.

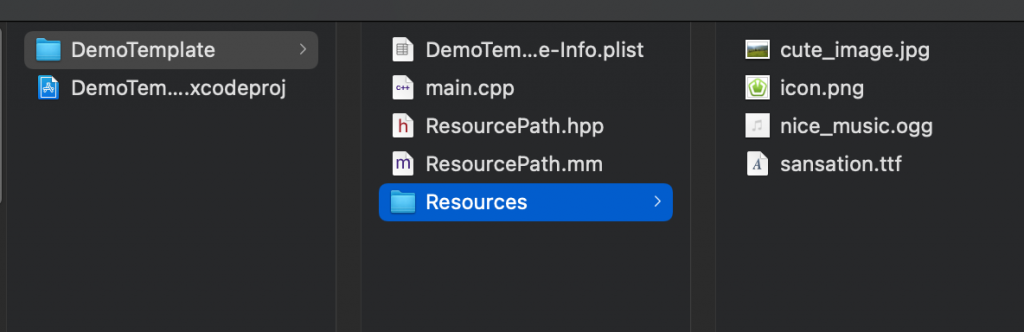
- Create a “Resources” folder inside the directory
- Move the four disconnected resources into this directory

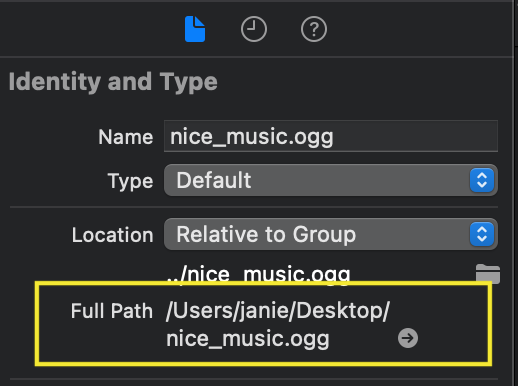
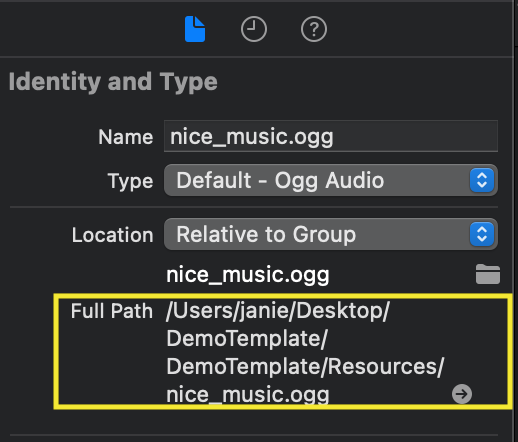
- Go back to Xcode and use the file inspector to change the resource path for each asset.


- Restart Xcode. It won’t really “take” the resource path change until Xcode reboots.

To be fair, the only really “necessary” part of this process was to move the info.plist. If you deleted all the code in the main.cpp function, you would not need these assets and could simply delete them. But I like to get the project to a known good state and just wanted it to build as expected.
So this was the easiest fix. Next up is digging around in the build phases.
Build Phases
This section has to do with a discrepancy in how you are told to install the framework versus how the template assumes you have installed the framework.
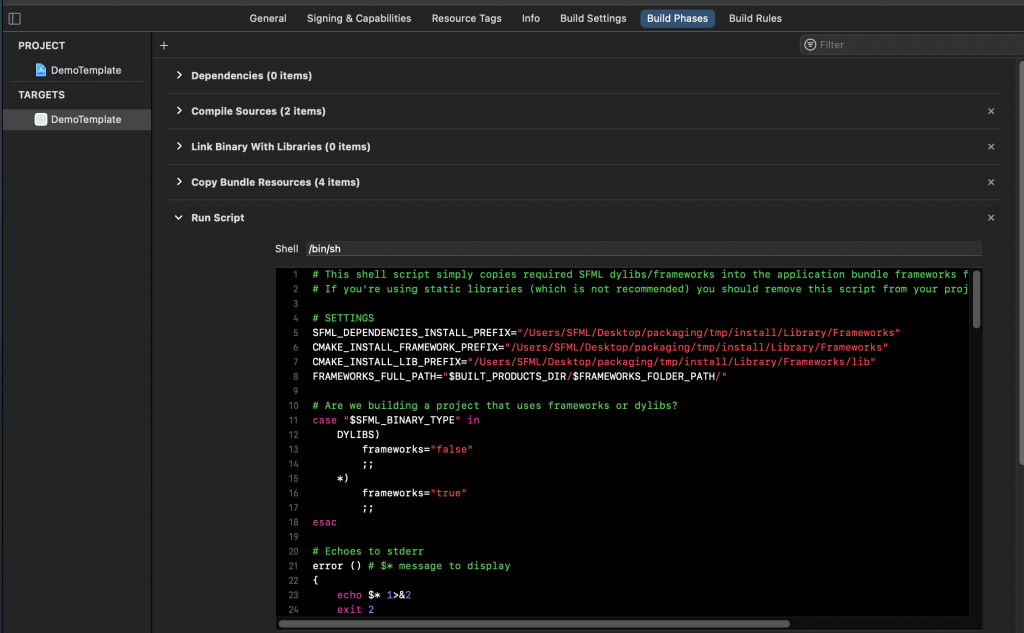
First, navigate to the build phases in your template application and expose the Run Script:

SCREEN SHOT OF THE BUILD PHASES
The script is set up to look for your SFML header files and libraries in the file path “/Users/SFML/Desktop/packaging/tmp/install/Library/Frameworks”. But if you follow the directions used by the SFML documentation, the file path for your frameworks should be “/Library/Frameworks”.
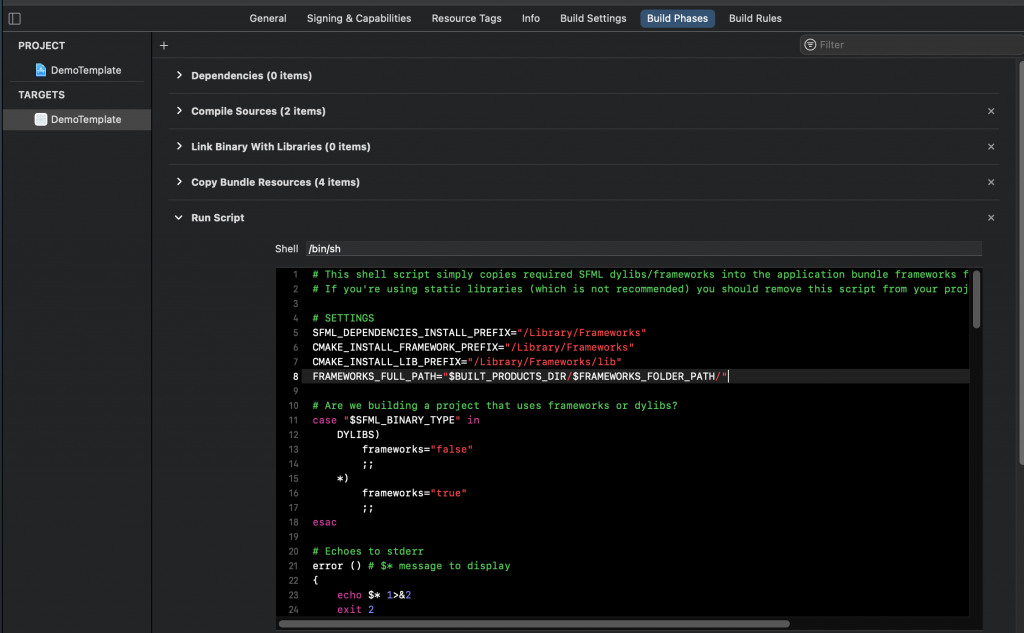
My preference is to keep all my frameworks where they are supposed to be instead of creating a temporary folder on my desktop, so I change the first three settings to reflect the actual file path.
# SETTINGS SFML_DEPENDENCIES_INSTALL_PREFIX="/Library/Frameworks" CMAKE_INSTALL_FRAMEWORK_PREFIX="/Library/Frameworks"
CMAKE_INSTALL_LIB_PREFIX="/Library/Frameworks/lib" FRAMEWORKS_FULL_PATH="$BUILT_PRODUCTS_DIR/$FRAMEWORKS_FOLDER_PATH/"

”Provisioning” and Code Signing
Alright, I am aware that Apple has been pushing people to build universal apps that work on both the Mac and the iPhone. I have been fairly open about the fact that I have not been keeping up with everything going on the past few years, so I don’t know if things are different for provisioning. When I was still an Apple developer, I only did provisioning for iOS as that was the only job I had for most of my career.
My understanding is that the rules have relaxed somewhat when it comes to having profiles for just building to your own devices. At some point I will document getting an actual provisioning profile for the Mac when I have something I want to ship, but you have to have something in place in order to build on your machine and this is my shortcut.
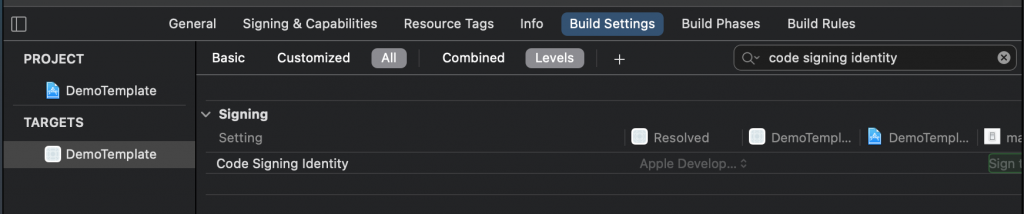
- Go to your Targets->Build Settings-> All -> Levels -> Code Signing Identity.

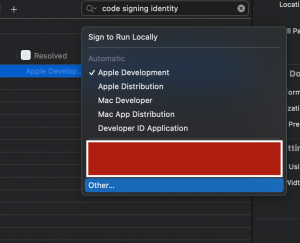
- Select “Other” from the drop down menu.

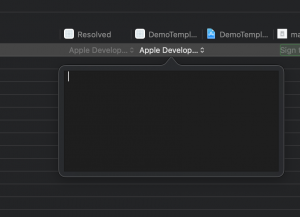
- Delete everything in the script

This is absolutely not a best practices thing. This is a total hack. This is my “I want to practice writing C++ code on my Mac and I want to see if it builds or not” hack. I will eventually have to figure out code signing and other bullshit if I want to ship anything I write here, but for my own narrow purposes, building is sufficient. If you already have this set up properly or I am doing something completely idiotic, feel free to ignore this or mock me.
Keyboard Input in Catalina
At this point your template project should build. Mazel Tov. However, if you want to run it you have one last bit you need to do.
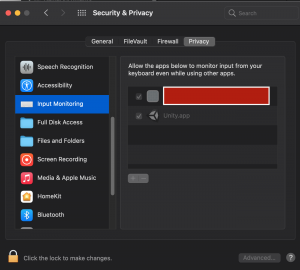
In Mac OS Catalina, there were some changes to the permissions for allowing other applications to receive input from the keyboard while other applications were running.
The first time you run an SFML app, you will be prompted to give the application permission to use the keyboard while it is running concurrently with other applications. When I did this, I was dumb and made my game take up my entire screen, so I didn’t see the prompt. So even though I was clever and added keyboard monitoring to quit the program if I tapped “Escape,” I didn’t get the prompt to enable it, so the application had to be forced quit. D’oh!
So make sure to either enable this in the Security & Privacy settings or make sure your game is smaller than your screen so you get the prompt to do so without digging around in the settings.

Conclusion
I am aware that I should probably put in a pull request to implement these changes on the actual template that is accessed by developers, but I don’t really understand the process of updating a template. I grok some amount of how to update a code base, but this is slightly outside my area of expertise. The Husband has some experience with maintaining open source projects, so some day when we both have a spare spoon he is going to help me put in the pull request. So it will probably happen after The Singularity.