My current side project is working on trying to write at least one graphics post each week. I noticed that people tend to be asked to speak about things they write about. I also noticed that the vast majority of my posts for the last few months have been about depression and cooking and cleaning my house. I would prefer not to be a lifestyle blogger, so I am going to make a better effort to write more about what I am interested in, namely graphics.
Over the next few months I would like to write about frameworks (like Metal and Scene Kit), 3D mathematics, and shader applications. I am going to try to write something about what I am doing. I might not be able to get a whole sample project up and running and it might take a few weeks to get something done. But I plan to try to write about what I have learned and to chart my progress through my various explorations.
Getting Started with Metal
For a while there was a really good OpenGL ES template available in Xcode. Or so I have been told. Now if you try to make an OpenGL template, first off it’s difficult to even find. Secondly, the template is full of a lot of garbage. It’s similar to the Sprite Kit template including the rocket ship and other various assets. You can’t just open a template that renders a solid color on the screen.
My goal initially is to get a good Metal Template without the garbage that I can post on GitHub and make available to people who just want to get up and running.
Metal By Example
I recently bought Warren Moore’s Metal by Example book. Warren was kind enough to complete this book before abandoning us to go and work for Apple on the Metal frameworks. I didn’t realize he was going back until he did, but he’s been kind enough to answer questions about the book and Metal.
My plan was to go through the first chapter of the book and set up a Metal project, but I ran into some issues.
The books is written in Objective-C. I do not want to be one of those people who can’t or won’t read a book in Objective-C, but it does make things a little difficult when you are not used to it. I have difficulty switching my brain from one language to another, so this was one difficulty for me personally.
I also could not get the code to build. The compiler could not find the CAMetalLayer. I realized I was supposed to import Metal. I forgot how to do this. Either this is already done for you in Swift or I have spent so much time on my robotics project with Brad Larson where we wrote most of our own code that I simply didn’t remember how to link anything and the directions were not included. I found the directions on Warren’s companion web site. So if you are going through the book, I highly recommend looking at the site because it has content that is not in the book.
(I don’t want this to come off as a complaint against Warren. I greatly appreciate his efforts with the book and as an author myself, I can totally see me just wanting to get the damn thing done and have it be gone. I am not saying this is what he did, but if this was my book I totally would have done that. I still highly recommend his book and hope I don’t hurt his feelings.)
Even with this additional help, I could not get my code to build. It had trouble finding the QuartzCore/CAMetalLayer.h file. I imported Quartz and Core Animation, but no dice.
At this point I was frustrated and thought about giving up, but I decided to try and load Apple’s base Metal template.
Apple’s Built-In Templates
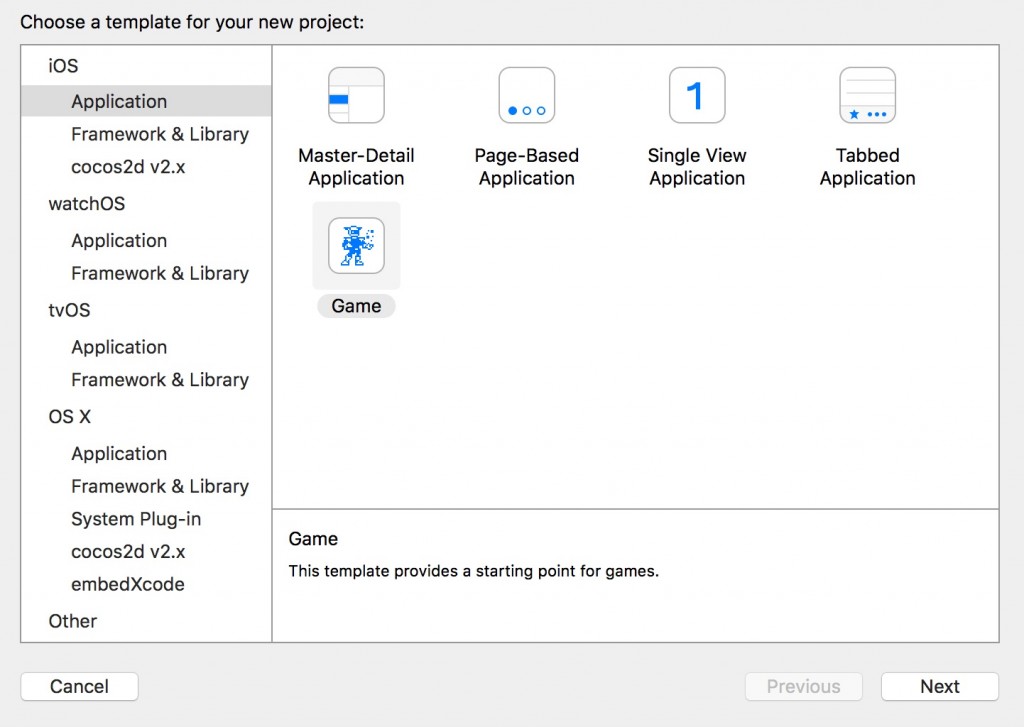
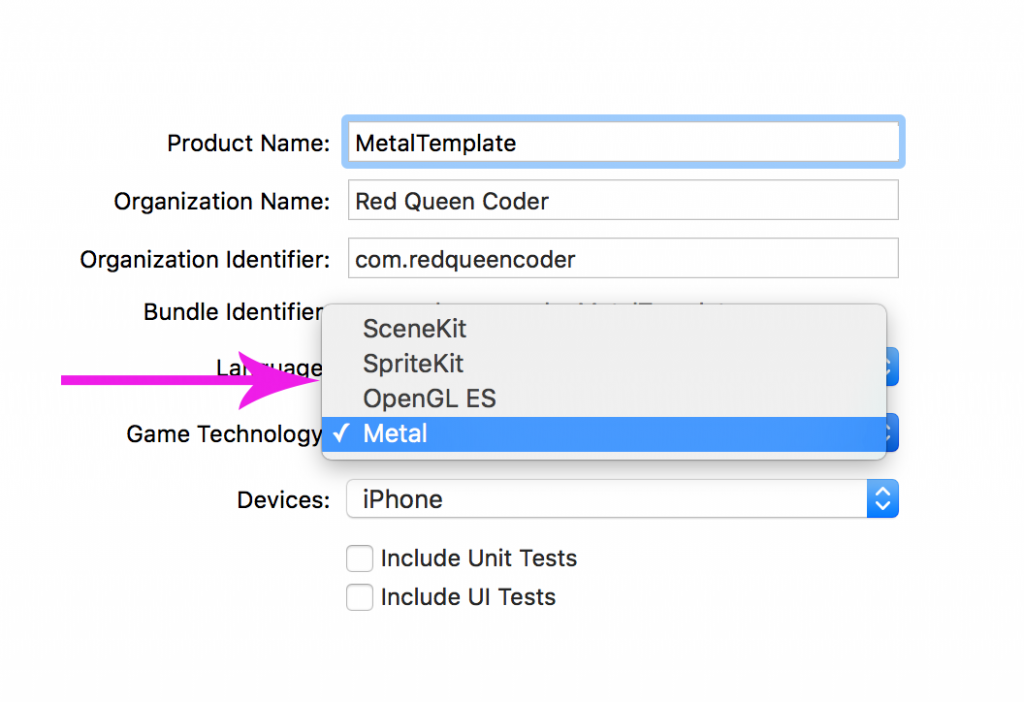
The Metal template is hidden in the Game templates options. If you navigate through the game templates, there are four types of templates here: Sprite Kit, Scene Kit, OpenGL ES, and Metal. Just because these are in the Game templates doesn’t mean you can only make games with these!
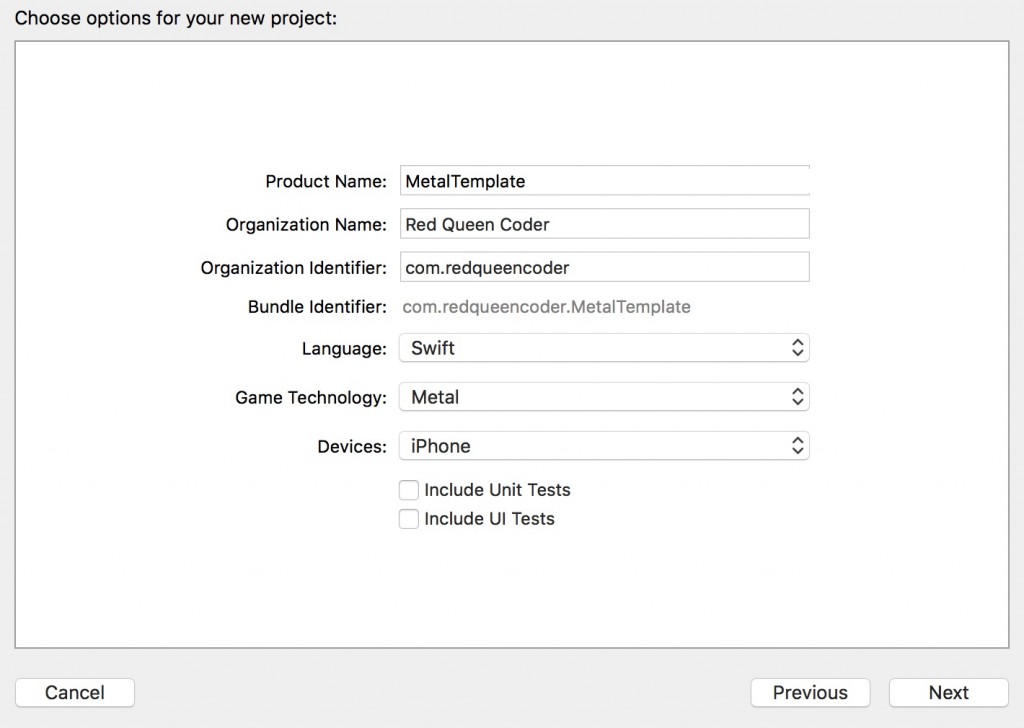
So I navigated through and got Metal base project in Swift. Yay! The project had a compiler warning! WTF?!
I was on my second glass of wine and was massively annoyed. Nothing I was doing would even build.
I looked up the compiler warning and realized that Metal still does not build in the iOS simulator. When Metal first came out it did not work in the simulator in Xcode 6. I had forgotten that and assumed it would be fix, but apparently not. If you are working with Metal, bear that in mind if you have sample code that you see that comes preloaded with a compiler warning.
I needed to build on my phone, so I plugged it into the computer. It built, but then it would not run. I got a warning on both the phone and Xcode about there being a permissions/privacy issue. My phone was not set up to run my code because it was an unknown developer.
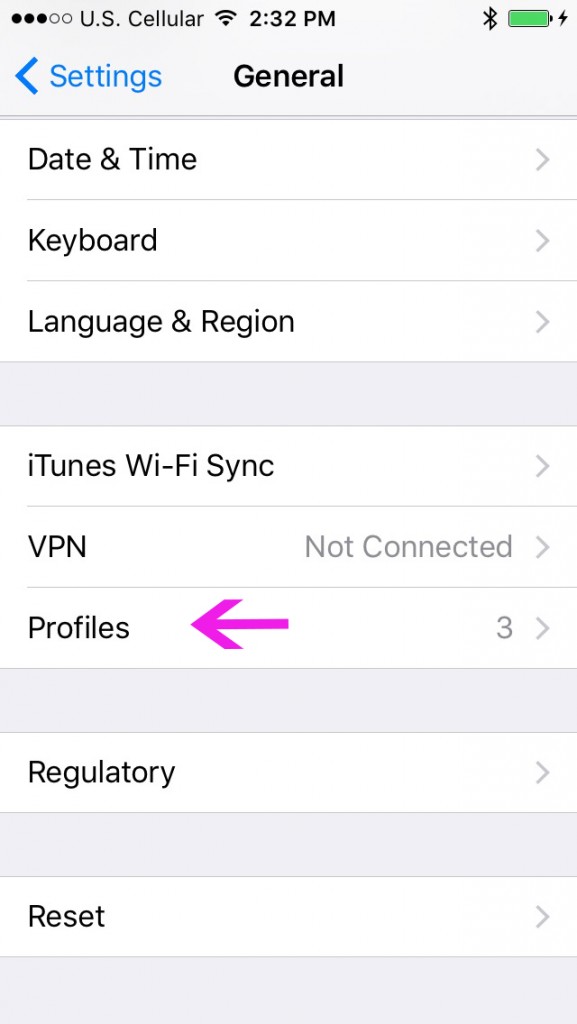
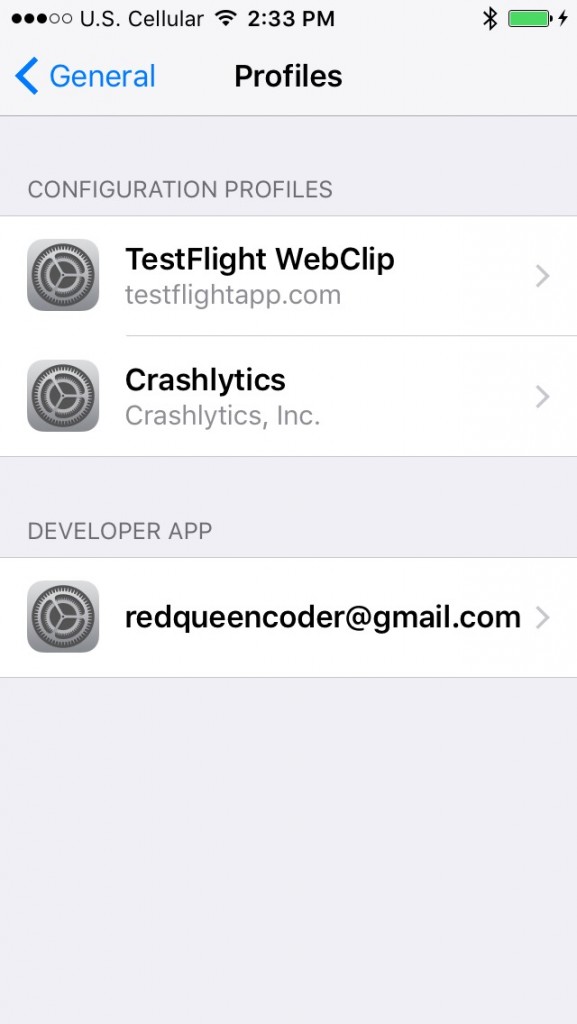
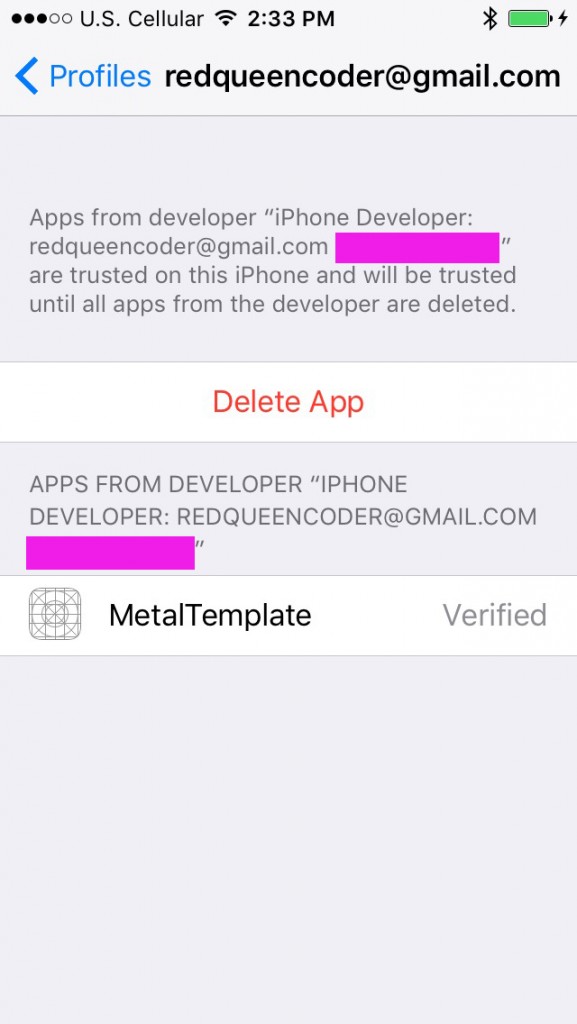
So that began the great search through the Setting on the phone to grant my developer account permission to load code on my phone.
Here are a series of screen shots of where I found the ability to do this in the Settings. I blocked out the number after my email address because I am not sure if it is something I shouldn’t make public or not. I am sure someone will frantically Tweet me about some proprietary information being in these screenshots that I should not share. BTW: I never check the email address on here, I just use it for my developer account, so please do not spam me there, I am plenty available on Twitter.
I don’t remember running code on a device being this difficult. It’s possible I have never tried running my own app on my phone with my own developer account. I had an educational account in school and then most of my other apps were for other companies. I think it might have something to do with TestFlight, maybe?? I would be interested to hear if things got more difficult in Xcode 7.
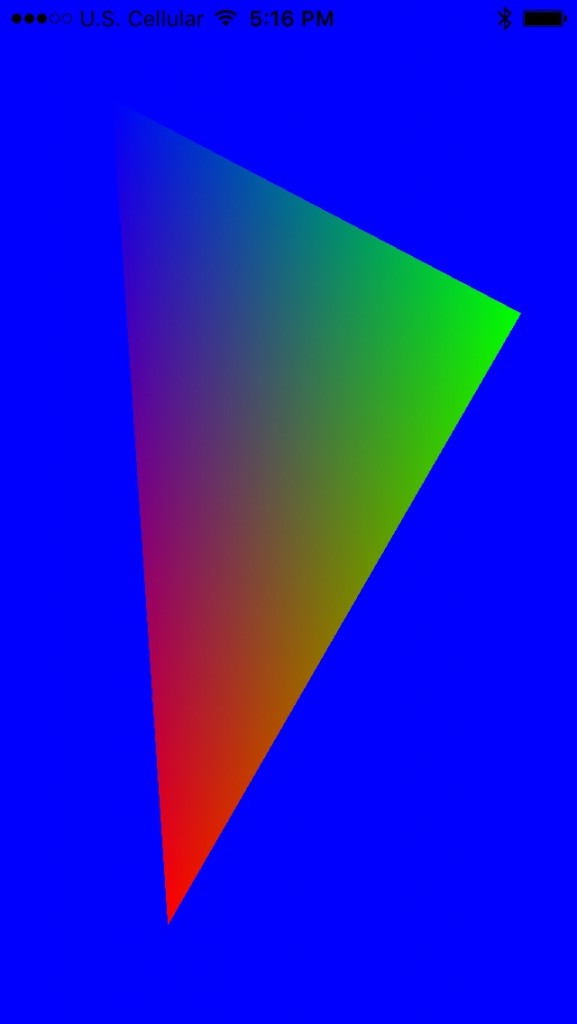
Finally, after all of this, I got the code to build and run on the phone! Success!!
The base template is the usual triangle with a different color at each vertex floating around in space.
At this point I could just deleted that stuff and have my base template that was my goal for this week, but I don’t want to do that yet. I would like to look over this code as is to try and figure out how the vertices are read into the program and how the rotation is applied.
I want to figure out how to import a 3D model from a program like Maya or Blender. One of the big things that freaked me out about 3D graphics programming was the idea that I would have to construct my shapes by hand in the code rather than importing XML file representation of 3D objects.
Probably my goal for next week will be to go over the functionality of how this base generated template works before removing the floating triangle and uploading this to GitHub. I would like to use this template as my starting point for all of my future projects. I would also like to figure out what I forgot to import and connect in Warren’s project for the CAMetalLayer object because it is bothering me.
Didn’t get as much done this weekend as I wanted to. I talked in an earlier post about having a rough week and just getting this written was a bit of a struggle. Hoping future weeks will be more productive. But just doing something is better than not doing anything, I guess.