A few weeks ago I read this article about the right way to practice. The gist of the article is that we as human beings are able to do extraordinary things that we weren’t able to do a hundred years ago. The world record for a marathon a hundred years ago barely qualifies for a competitive marathon now. It isn’t that we have somehow evolved tremendously over the last hundred years. It’s that we’ve gotten better at learning and doing productive practicing.
Part of this resonates with me because of my experience with playing the piano as a kid. I was naturally good at it and no one ever made me practice or showed me a way to practice more effectively.
I progressed to a certain point and would play songs for fun and I just never got any better. I went to college and started taking music theory classes and I got overwhelmed by a bunch of stuff and shut down and just stopped playing.
I was still very interested in music and sound, but I abandoned music as a hobby. I moved out of my parent’s place about seven years ago and never brought my piano with me.
This topic interests me because I am seeing similar patterns of behavior with myself and programming. I am not going to say I feel I had the same aptitude for programming as I had for piano. I always felt incredibly stupid and out of my depth, which ironically is why I got good at it because I worked on it all the time.
I did targeted practice with programming where I would write a difficult piece of code over and over again until somehow my brain would process what it did and I would have an understanding of what the code does.
Unfortunately, there is not a lot of material out there for people who are not beginners. There was a great blog post about why programming is hard. When you’re a beginner, there is a lot of hand holding. There is a multitude of learn to code sites, including the one I used to learn to code, where you get walked through targeted practice that makes you learn better.
Once you get past learning the basics, however, you’re kind of tossed off a cliff to fend for yourself. My observation of the programming community has been that most people plug along until they reach a level of competency that allows them to be employed. We as a community assume that if a person has been programming professionally for 10 years then they must be better than someone who has been programming for three, but that is not necessarily the case. We tend to reach a level of proficiency and we don’t get any better unless we continue to push ourselves to improve.
But how do we do that? How is that measured?
It’s easy to see how you have improved with the piano. If you can tackle and master a difficult piece, then your results speak for themselves. If you aren’t getting any better in spite of hours of practice, then you’re doing something wrong. It isn’t that you have naturally hit your level of expertise, it’s that your not practicing effectively.
I also think that we tend to write off that we, as adults, are capable of learning extraordinary things. This other article talks about how impossible it is to take up chess at a later age because young children have vastly more potential to learn than adults do because their brains are flexible.
My reaction: So what?
I remember being a kid. I had no disciple. If I was good at something I didn’t work really hard at it and if I was bad at something I just avoided it altogether. I sucked at sports and running and I never thought that I could do anything to change that by working at it.
I basically squandered all of my childlike potential to be a super genius because I was stupid and didn’t do stuff. I refuse to believe that I am not capable of pushing myself now to be better than I was a year ago. I would rather believe in the first article about the effect of productive practice than be told that if I don’t start something by the time I am five that I am screwed and will never be great at anything.
So What Does This Have to Do with Minuet in G?
I am at my parent’s place today for Mother’s Day. One of my goals this year is to get my piano moved back to my house.
I was curious about trying out this targeted practice thing with something I hadn’t done in a while, which was playing the piano. I was curious about why I never got any better. What did I do wrong besides not practice enough?
I picked Minuet in G because I believe it was written as a learning piece by Bach and I knew it was a relatively short and simple piece of music. I figured it was something I could sit down and get close to mastering in a few hours.
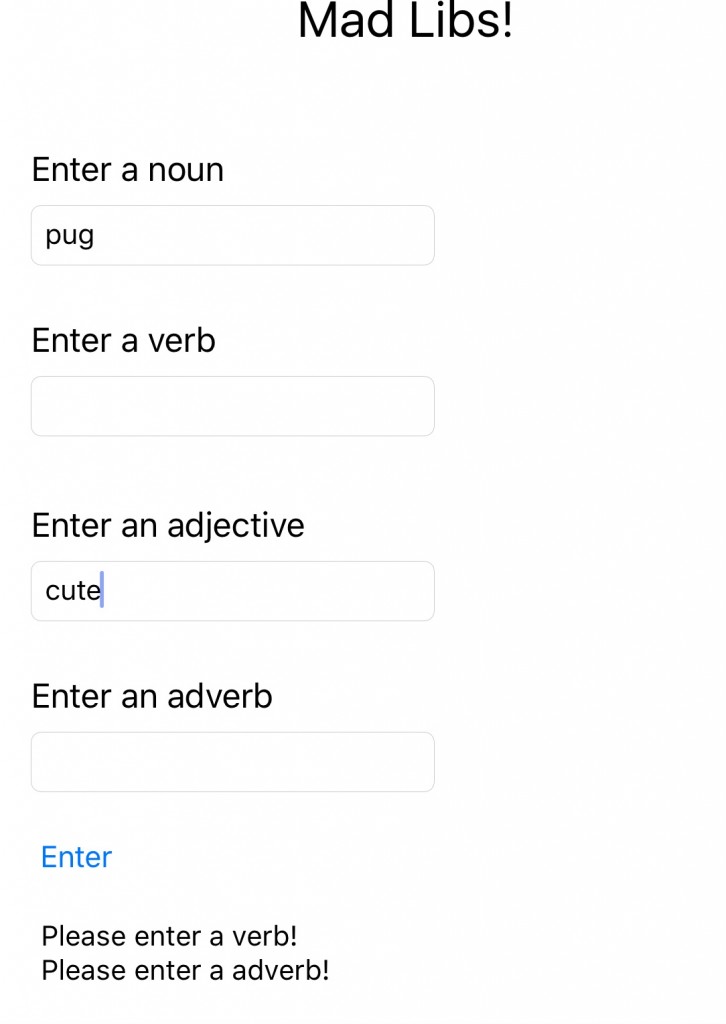
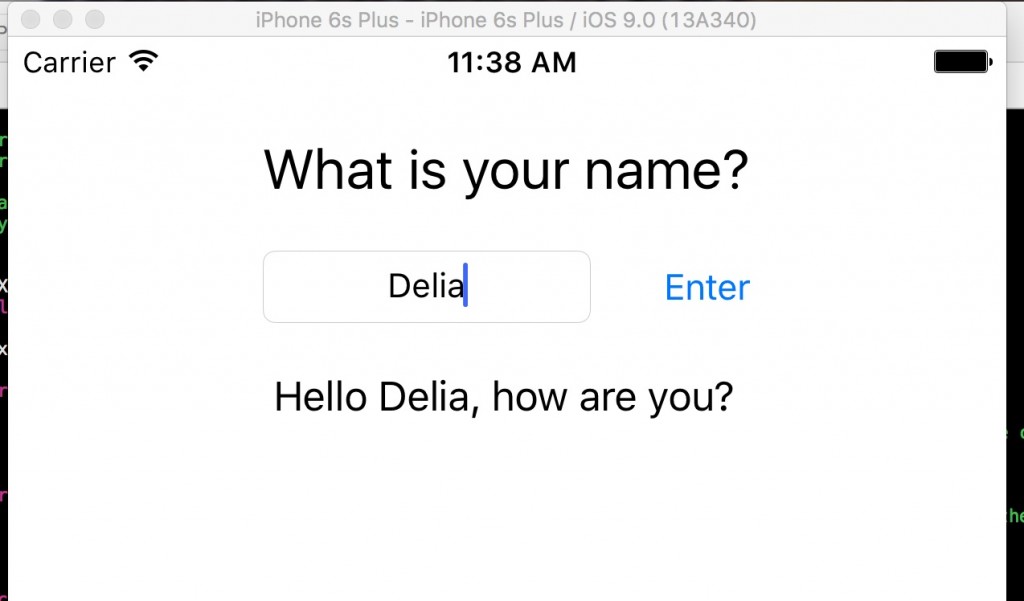
After hacking a solution to try and actually get the music in front of me, I sat down to practice for about an hour.
The first ten minutes of shaking off the rust were kind of demoralizing, but after I had warmed up a bit things got better.
The biggest thing I noticed while I was playing was that my fingers liked to overcomplicate things a lot. In the first half of the piece, the left hand does very little. It basically holds notes for long periods of time and doesn’t need to move around to hit the notes. I noticed that I had a strong urge to reposition my hand constantly even though there was no point in doing so. I would make a lot of mistakes because my hand was positioned in a place where it could not reach the notes.
Then, in the second half of the piece, where the left hand has more to do, my hand could not plan out where it needed to be. It would get very confused and keep hitting wrong notes. I think my brain felt like the only fingers that it had to work with were the thumb and first finger. Using the last two fingers on the hand always feels quite strange to me.
I also noticed that when I was working on the easier parts my brain would get distracted by being bored and I would stop paying attention and then I would make mistakes. This fits into what I remember as a kid. I liked fast pieces with a lot of movement on both hands because I would screw up easier stuff where I didn’t need to do as much because I would get distracted.
After I realized these issues, I was able to fix them. I would practice with the left hand by itself a lot and plan out how to avoid moving my hand as much as possible. I would get distracted and move it and I would force myself to only think about what measure I was currently playing.
By doing these things, I was able to improve much more quickly than I would have if I had just sat down and tried to play over and over again until I didn’t make a mistake.
How Does This Apply to Programming?
I don’t know yet.
I know there has to be some way for me to apply to programming what I did to the piano. I think it’s different in that with piano you know if you’re doing poorly immediately because you get the feedback of wrong notes. It is more difficult to know when you are programming badly because at a certain point you stop getting weird compiler warnings and stuff builds, but it’s not necessarily the best or fastest you can do.
I am going to continue to drive people nuts with my blog posts about the learning process because I find it fascinating and I don’t want to resign myself to the fact that I will never be a great programmer because I didn’t start when I was five. I think I can train myself like chess grandmasters and Olympic athletes can do. I don’t know how yet, but I have faith that it’s possible.